티스토리 블로그에서 이미지 알트(Alt) 태그 제대로 적용하기

티스토리 블로그에서 이미지 알트 태그 (Alt Tag) 를 제대로 적용하는 방법을 알아보겠습니다.
알트 태그는 해당 이미지가 없을 때 대체 텍스트를 보여주는 역할을 하며 흔히 SEO 에 영향을 주어 검색 결과에도 영향을 미친다고 알려져 있습니다.
티스토리가 구형 에디터에서는 이미지 알트 태그를 별도로 지정을 할 수 있었지만 신형 에디터에서는 이미지 캡션만 있을 뿐 Alt 태그 적용은 안됩니다.
그래서 흔히 알려진 방법이 HTML 소스에서 이미지관련 태그 안에 임의로 Alt 를 추가하는 방법을 많이 사용하고 있습니다.
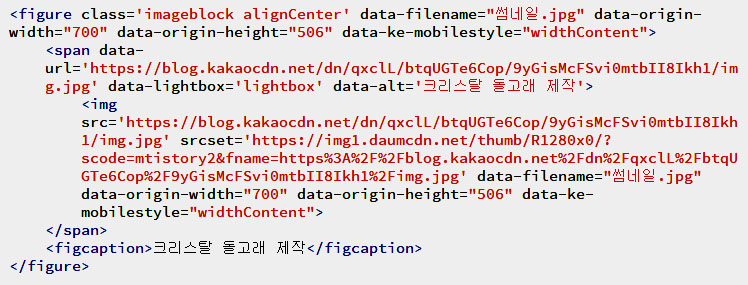
먼저 수정전 블로그 html 소스입니다.

보면 img 태그 안에 alt 태그는 존재를 하지 않습니다.
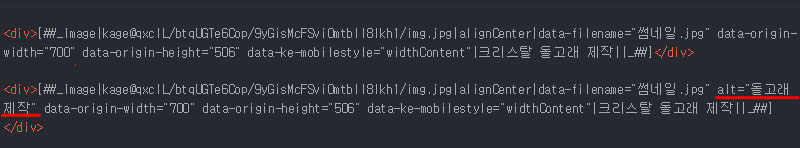
이제 글을 쓸때 html 모드에서 임의로 alt 태그를 넣어 수정해 보겠습니다.

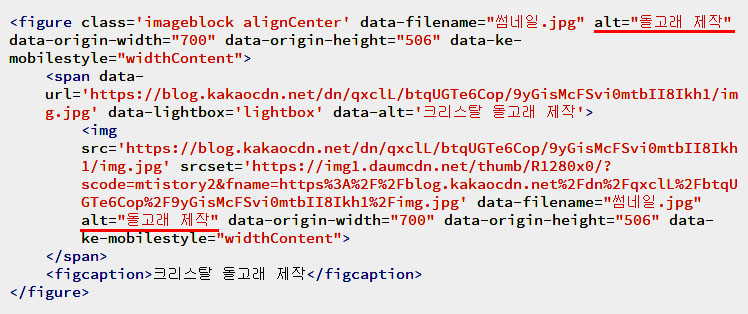
수정 후 html 소스보기를 해 봤습니다.

보시면 img 태그 안에 alt 태그가 들어가 있음을 알 수 있습니다.
하지만 여기서 문제가 img 태그뿐 아니라 figure 태그 안에도 alt 태그가 같이 들어가는 것을 알 수 있습니다.
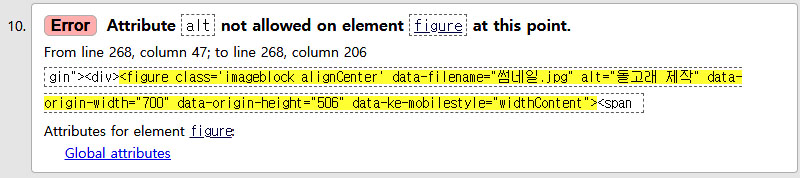
w3.org 에서 html 구문 검사를 해보면 다음과 같이 에러가 발생을 합니다.

figure 태그에는 alt 태그가 들어갈 수 없다는 에러입니다.
img 태그에만 alt를 넣으려면 어떻게 해야 할지여기서부터 고민을 해 봤습니다.
자바스크립트로 강제로 img 태그에 alt 속성을 부여해볼까?
제이쿼리를 이용해서 attr을 건드려 볼까?
css에서 강제로 alt를 넣을 수는 없을까?
이것저것 테스트를 해봤지만 결론적으로는 다 실패를 했습니다.
그래서 카카오 티스토리 고객센터에 한번 문의를 해봤습니다.
과연 답변이 어떻게 왔을까요?
혹시나 하고 기대를 했지만 역시나 적용 불가의 답변이 왔습니다.

검토는 하겠다고는 하는데 과연 alt 추가 기능을 언제 넣어줄지는 미지수입니다.
실제로 구글에서 검색을 해보면 alt 태그가 없음에도 이미지 검색 결과에 반영은 되고 있습니다.
alt 태그를 추가하면 얼마나 더 이점이 있을지는 모르겠지만 티스토리 자체 기능이 업그레이드되기를 바라면서 일단은 기존처럼 alt 태그가 없이 포스팅을 할 예정입니다.
혹시나 저처럼 alt 태그에 관해 고민하는 분들 있으시면 참고하시라고 포스팅을 합니다.
읽어 주셔서 감사합니다.