티스토리에서 이미지 관련 태그 쉽게 변환 시키기

티스토리에서 이미지 관련 태그를 쉽게 변환시키는 방법을 알아보겠습니다.
예전 포스팅에서 티스토리의 기본 이미지 올리기에서 오류가 발생한다는 내용을 포스팅한 적이 있습니다.
티스토리 P태그 오류 수정하기(Error: No p element in scope but a p end tag seen.)
티스토리 P태그 오류 수정하기(Error: No p element in scope but a p end tag seen.)
티스토리 P태그 오류 수정하는 방법입니다. (Error: No p element in scope but a p end tag seen.) 2020/08/08 - [블로그 운영팁] - 블로그(홈페이지)의 HTML 구문 오류 검사를 하는 방법입니다. 블로그(홈페이지..
js3318.tistory.com
오늘은 이미지 관련 태그 변환을 조금 더 쉽게 하는 방법을 알아보겠습니다.
이미지가 한개 두 개라면 직접 변경을 하는 것이 더 빠르지만 이미지가 3개 이상이라면 지금 설명하는 방법이 더 빠르고 정확합니다.
먼저 일반적으로 포스팅에 글쓰기 작업을 다 하고 난 뒤에 기본 모드에서 html 모드로 화면을 바꿉니다.

html 모드에서 모든 태그를 "컨트롤+A" 를 눌러 선택을 하고 "컨트롤+C" 를 눌러 복사를 합니다.

윈도우에 기본적으로 설치되어 있는 메모장을 열어 줍니다.
다른 html 에디터가 따로 있으시면 해당 프로그램을 사용해도 됩니다.
메모장은 시작 -> 윈도우 보조 프로그램에 보통 있습니다.

메모장에서 "컨트롤+V" 를 눌러 아까 복사한 태그를 붙여 넣기를 합니다.

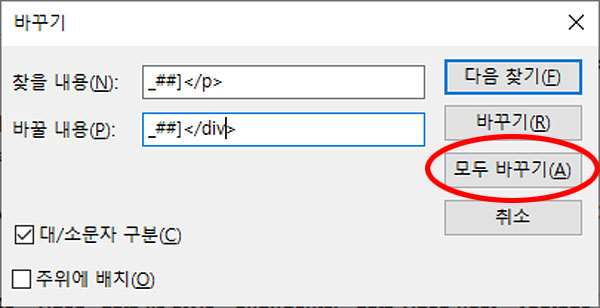
"컨트롤 +H" 를 눌러 바꾸기 창을 연 뒤에 원하는 태그를 적어주고 모두 바꾸기를 하면 끝이 납니다.
이때 핵심은 단순히 <p> 와 <div>만 바꾸면 다른 태그들도 전부 바뀌기 때문에 이미지 관련 P태그만 변경이 되도록 이미지 태그의 일부를 같이 써주면 됩니다.
먼저 이미지 태그 앞부분의 P 태그를 변경을 해 줍니다.

그리고 이미지 태그의 마지막 P태그를 변경을 해 줍니다.

다시 메모장에서 "컨트롤 +A"를 눌러 모두 선택 후 "컨트롤 + C"로 복사 후 아까 html 모드에 다시 붙여 넣기 후 완료를 누르면 완성이 됩니다.
오늘은 간단하게 메모장에서 이미지 관련 태그 변경을 쉽게 하는 방법을 알아봤습니다.
읽어 주셔서 감사합니다.