티스토리 P태그 오류 수정하기(Error: No p element in scope but a p end tag seen.)
티스토리 P태그 오류 수정하는 방법입니다. (Error: No p element in scope but a p end tag seen.)
2020/08/08 - [블로그 운영팁] - 블로그(홈페이지)의 HTML 구문 오류 검사를 하는 방법입니다.
블로그(홈페이지)의 HTML 구문 오류 검사를 하는 방법입니다.
블로그(홈페이지)의 HTML 구문 오류 검사를 하는 방법입니다. 많이들 아시겠지만 혹시 모르시는 분들을 위해서 소개를 합니다. 방법은 간단합니다. 아래 사이트에 접속을 해서.. https://validator.w3.or
js3318.tistory.com
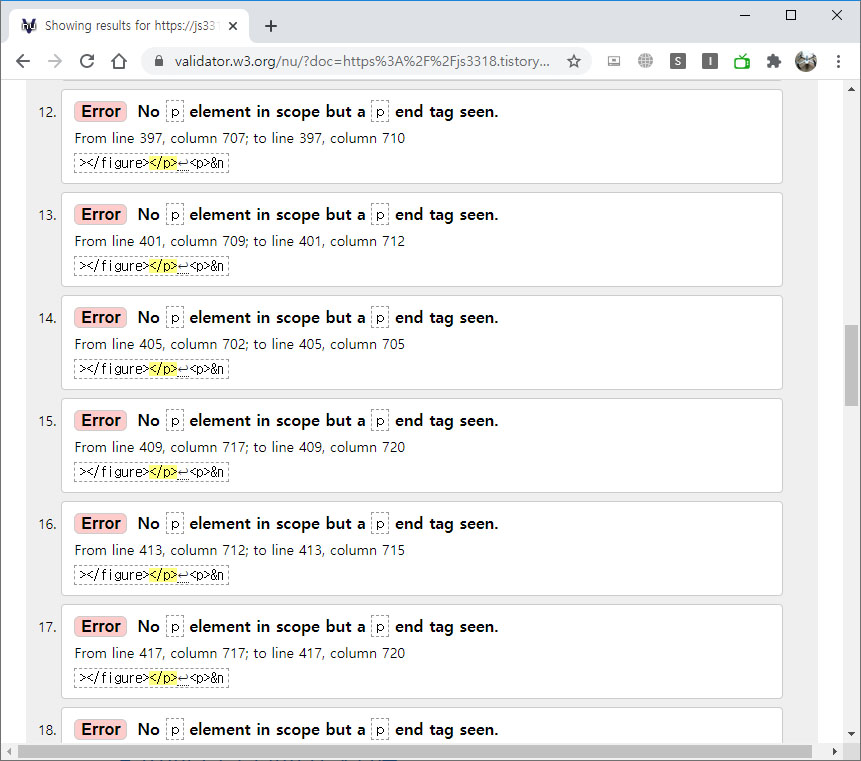
지난번 포스팅한 w3.org 페이지의 HTML 구문 검사기에서 페이지를 검사해 보면 티스토리 블로그 같은 경우
"Error: No p element in scope but a p end tag seen."
이런 에러 메시지를 자주 볼 수 있습니다.

내용을 보면 P태그가 끝나는 태그는 있는데 시작하는 태그가 없다는 내용입니다.
그런데 오류들을 자세히 보면 대부분 figure 태그 다음 부분이 오류가 나는 것을 볼 수 있습니다.
구글을 열심히 찾아본 결과 P태그 안에는 다른 태그들이 될 수 있으면 없는 것이 좋다고 하더군요.
이 문제의 해결 법은 의의로 간단합니다.
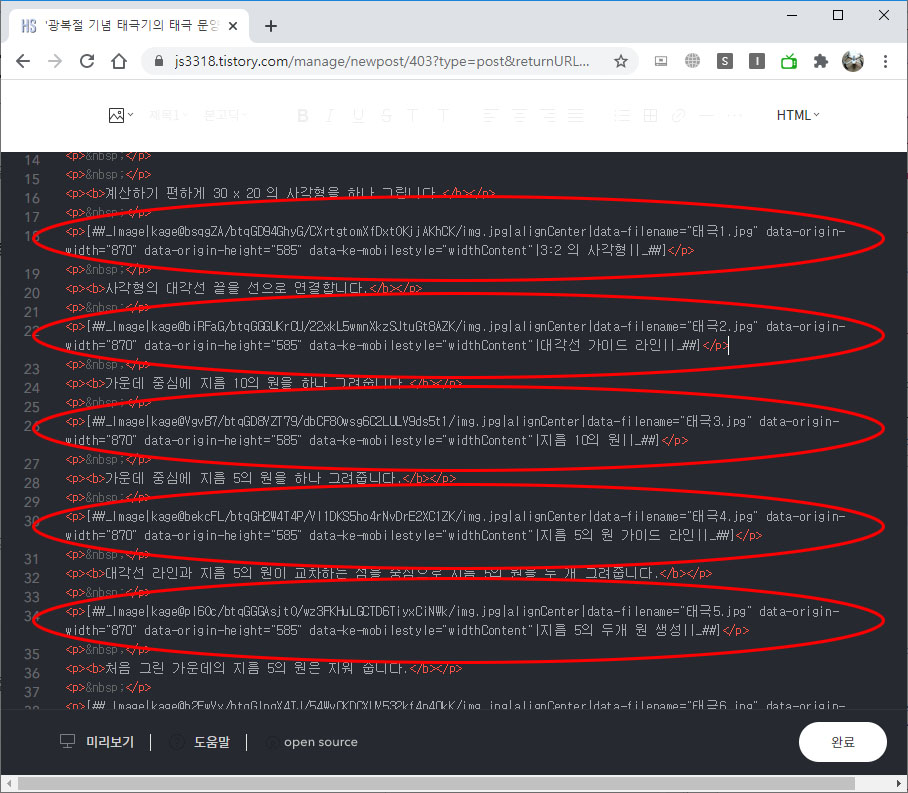
먼저 티스토리 글쓰기를 할 때 HTML 모드로 가서 원래 소스를 확인을 합니다.

이미지가 있는 부분에서 오류가 발생을 합니다.
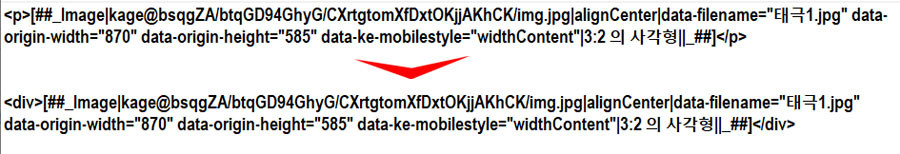
저 소스 코드를 다음과 같이 변경을 합니다.

뭐가 달라졌는지 눈치채셨나요?
P태그를 div 태그로 변경을 시켜 주면 됩니다.
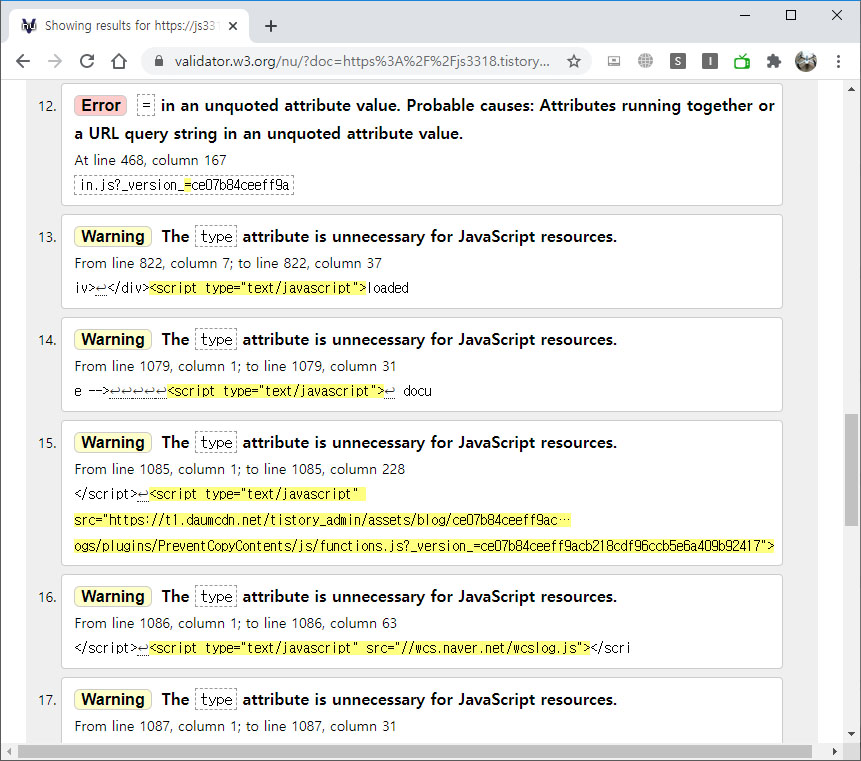
다시 한번 HTML 검사를 해 보면..

아까 보였던 P태그 오류들이 없어진 것을 알 수 있습니다.
12번 오류는 티스토리 자체 소스 코드 에러인 것 같아 수정이 안됩니다.
오늘도 에러 문구를 하나 없어지게 해서 뭔가 기분이 좋네요.
혹시 이런 오류가 나는 분들은 참고해서 해결해 보세요.^^
읽어 주셔서 감사합니다.
.
.