티스토리에서 나만의 구분선 만들어 사용하기

티스토리에서 기본 제공되는 구분선 외에 나만의 구분선을 만들어 사용해 보겠습니다.
티스토리 블로그에서 글을 포스팅하다 보면 글 중간에 문단 구분선이 필요한 경우가 있습니다.
물론 티스토리 자체에서 제공하는 구분선을 사용할 수도 있습니다.
글쓰기 창에서 우측 상단에 보면 기본적으로 티스토리에서 제공되는 구분선들이 있습니다.

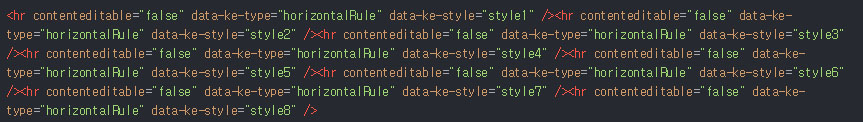
각각 적용을 해보면 결과는 다음과 같습니다.
기본적으로 모양도 다양하고 나쁘지는 않습니다.
하지만 html 소스를 보면 티스토리 내장 스타일을 사용했기 때문에 사이즈나 색상을 변경하기가 쉽지는 않습니다.

그래서 사용자가 원하는 구분선을 사용하기 위해서는 hr 태그를 써서 직접 만들어야 합니다.
하지만 제 스킨의 문제인지는 모르겠지만 hr태그는 원래 기본적으로 가운데 정렬이 되어야 하지만 제 블로그에서는 적용이 안되더군요. 그래서 생각한 방법이 div 태그로 hr태그를 한 번 더 묶어서 가운데 정렬을 하니 적용이 되었습니다.
혹시 저처럼 hr태그에 가운데 정렬이 적용이 안되는 분은 이 방법을 사용해 보세요.
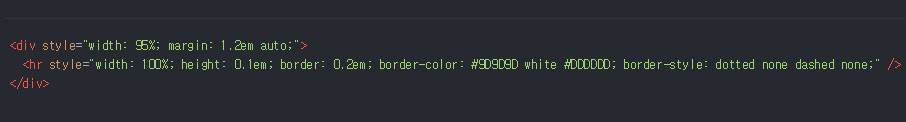
제가 사용한 코드입니다.
코드를 사용할 때는 글쓰기의 기본모드가 아닌 html 모드에서 사용해야 합니다.

중요한 부분의 의미를 보면 다음과 같습니다.

hr태그의 높이를 줘서 마치 테이블 처럼 위 아래에 다른 보더를 적용해서 두줄의 효과를 만들어 보았습니다.
저 태그를 적용하면 결과는 아래와 같이 나타납니다.
점선이 아닌 일반적인 선을 원하면 도트부분을 solid 로 바꾸면 됩니다.
글쓰기 창에서는 제대로 효과가 안보이지만 실제 글을 써보면 결과가 제대로 보입니다.
div 크기를 퍼센트로 지정 했기 때문에 데스크톱이나 모바일에서 자동으로 사이즈는 변화되며 반응형 스킨에도 적용이 잘 됩니다.
만들어 놓은 코드는 서식에 등록을 해놓고 사용하면 편하게 쓸 수 있습니다.
이 코드는 txt 파일로 올려 놓겠습니다.
이상으로 티스토리 블로그에서 사용 가능한 구분선을 알아보았습니다.
읽어 주셔서 감사합니다.
.
.
