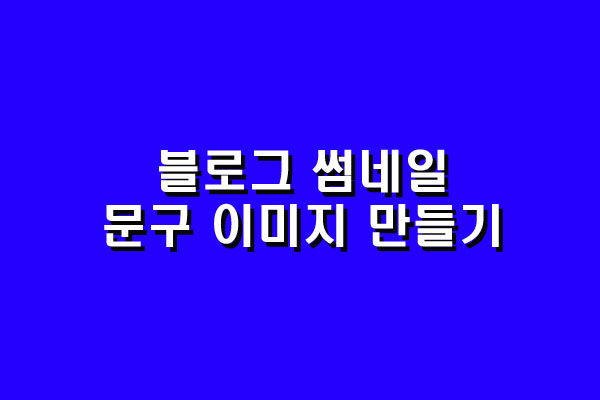
포토샵으로 블로그용 썸네일 문구 이미지 제작하기
포토샵으로 블로그용 썸네일 문구 이미지 제작하는 방법을 알아보겠습니다.

블로그에 글을 포스팅할 때 썸네일은 보통 그 글의 핵심 이미지로 많이 이용을 하지만 마땅한 이미지가 없을 때는 글자로만 이루어진 문구 이미지를 썸네일로 이용합니다.
썸네일 문구 이미지를 제작하는 방법은 여러 가지가 있지만 오늘은 포토샵을 이용해서 만들어 보겠습니다.
먼저 "Ctrl + N" 을 눌러 적당한 사이즈의 새 파일을 만들어 줍니다.
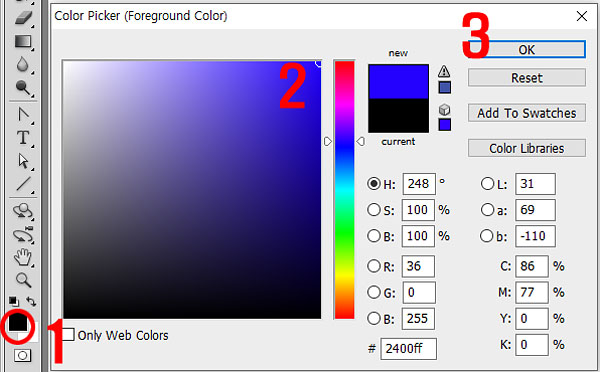
기본 검은색으로 되어 있는 전경색을 원하는 색상으로 변경을 해줍니다.
저는 파랑색을 좋아해서 파란색으로 선택을 했습니다.

색상을 선택후 "Alt + Del키" 를 눌러 선택된 색상으로 새 파일을 채워줍니다.

타입 툴로 원하는 글씨를 흰색으로 입력을 해줍니다.
저는 배경이 파랑이라 흰색을 했지만 혹시 배경을 흰색으로 하신다면 글씨는 검정이나 기타 다른 색상으로 하면 됩니다.
저는 제 블로그 주소인 js3318.tistory.com 를 입력했습니다.

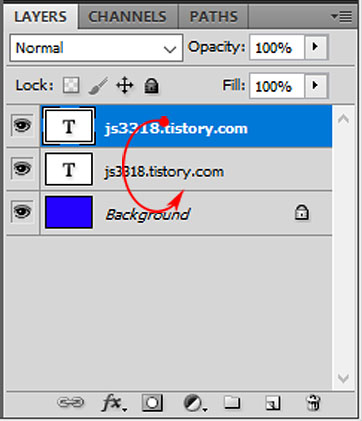
"Ctrl + J"를 눌러 방금 만든 글씨를 복사를 해주고 글씨 색상을 검정으로 바꿔 줍니다.

레이어창에서 방금 만든 검은색 글씨 레이어를 마우스로 클릭을 하고 클릭한 채로 아래 흰색 글씨 레이어의 바로 아래로 이동을 시켜 줍니다. 흰색과 검정의 위치가 바뀝니다.

그 상태에서 컨트롤 키를 누른 상태로 키보드 커서를 우측과 아래로 누르면서 그림자의 위치를 결정을 해주면 완성입니다.

물론 레이어 창에서 글씨 레이어를 더블클릭해서 레이어스타일에서 그림자 옵션이나 엠보스 효과를 줘서 간단히 만들 수도 있지만 위에서 말한 방법이 그림자 위치 조절도 편하고 그림자 색도 정할 수 있어 개인적으로 이 방법을 더 많이 사용하고 있습니다.
이상으로 포토샵에서 블로그 썸네일 문구 이미지 제작하는 방법을 알아보았습니다.
읽어 주셔서 감사합니다.
.
.