블로그에서 자주 사용하는 패딩과 마진의 정확한 의미
블로그를 운영하다 보면 자주 사용하게 되는 패딩(padding) 과 마진(margin)의 정확한 사용방법을 알아보겠습니다.
블로그를 편집하다 보면 정말 쉽게 볼 수 있는 것이 패딩과 마진 입니다.
편집하면서 수치를 바꿔보면 대충 어떤 것인지는 알 수 있지만 오늘은 그 부분에 관해 정확히 알아보겠습니다.
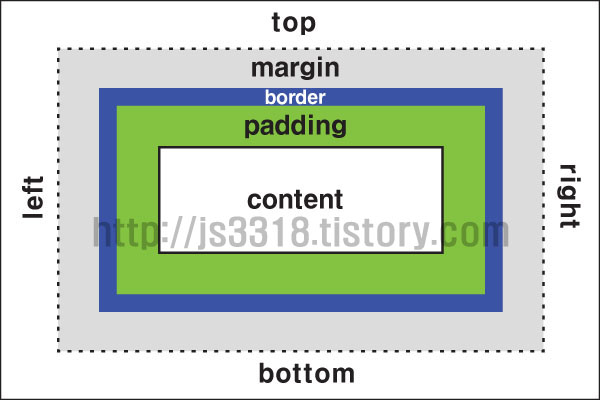
먼저 패딩과 마진의 역할을 설명하기 위해서는 박스 모델의 개념이 들어갑니다.
박스 모델은 content, padding, border, margin 으로 구성이 됩니다.
content : 실제 내용 부분입니다. (텍스트, 이미지 등 대부분의 요소입니다.)
padding : 콘텐츠와 보더 사이의 공간입니다.
border : 테두리 두께를 결정합니다.
margin : 보더 바깥의 여백을 지정합니다.

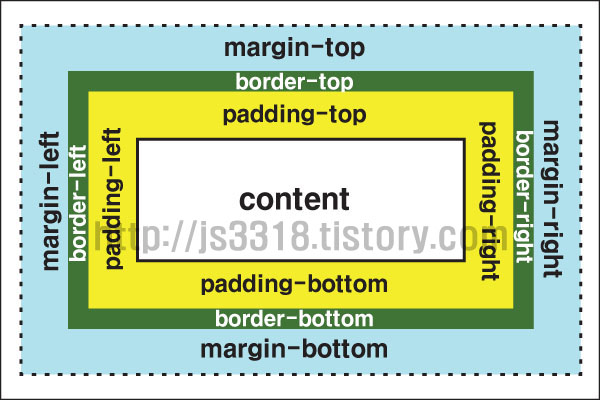
각각 위치에 따라 top(상), right(우), left(좌), bottom(하) 로 구분됩니다.

예를 들어 pddding-top : 10px, padding-left : 20px 이면
위쪽으로 10px 왼쪽으로 20px 의 패딩 값을 준다는 의미입니다.
이런 식으로 상 하 좌 우가 구분이 되어 있으면 각각의 위치를 지정하면 되지만 편집을 하다 보면 상하좌우가 구분이 없이 숫자만 나열이 되는 경우가 있습니다.
예를 들어 { margin: 5px 10px } , { margin: 10px 5px 8px } 라는 값이 있습니다.
이 것들은 어떤 의미일까요?
상하좌우가 없이 숫자만 나열이 되어 있다면 이 숫자의 개수에 따라 적용 순서가 달라집니다.
각각의 순서는 아래와 같습니다.

즉 위에 예시를 든 의미는...
{ margin: 5px 10px } 는 상하는 5px를 적용하고, 좌우는 10px를 적용합니다.
{ margin: 10px 5px 8px } 는 상은 10px, 좌우는 5px, 하는 8px를 적용합니다.
패딩도 마진과 동일하게 적용이 됩니다.
이상으로 간단하게 설명을 마칩니다.
패딩과 마진은 블로그 편집 시에 자주 사용되기 때문에 한 번만 제대로 배워 두면 응용할 곳이 많습니다.
읽어 주셔서 감사합니다.