Error: A charset attribute on a meta element found after the first 1024 bytes. 해결방법
블로그 운영팁2020. 8. 22. 23:50
Error: A charset attribute on a meta element found after the first 1024 bytes. 해결 방법 입니다.
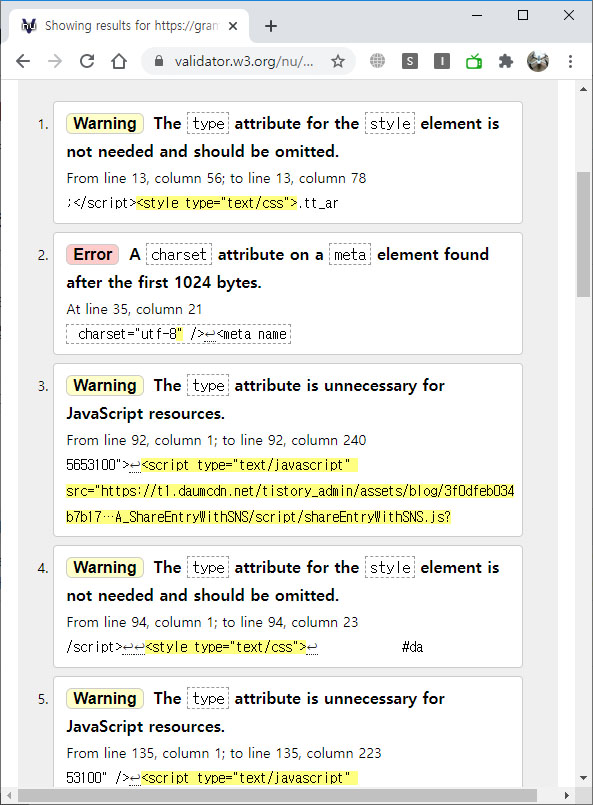
html 검사를 하다보면 저런 에러 문구가 나오는 경우가 있습니다.
저 문제 관련해서 구글검색을 해보면 "charset" 은 <head> 바로 뒤에 위치해야 한다고 합니다.
그래서 티스토리의 HTML 수정을 들어가서 소스를 보면...

<head> 바로 뒤에 있는 것 처럼 보입니다.
하지만 실제 블로그에서 소스 보기를 하면 전혀 다릅니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<link rel="stylesheet" type="text/css" href="https://t1.daumcdn.net/tistory_admin/lib/lightbox/css/lightbox.min.css" /><link rel="stylesheet" type="text/css" href="https://t1.daumcdn.net/tistory_admin/assets/blog/3f0dfeb034b7b1701d1fb8e22cdf94a325653100/blogs/style/content/font.css?_version_=3f0dfeb034b7b1701d1fb8e22cdf94a325653100" /><link rel="stylesheet" type="text/css" href="https://t1.daumcdn.net/tistory_admin/assets/blog/3f0dfeb034b7b1701d1fb8e22cdf94a325653100/blogs/style/content/content.css?_version_=3f0dfeb034b7b1701d1fb8e22cdf94a325653100" /><!--[if lt IE 9]><script src="https://t1.daumcdn.net/tistory_admin/lib/jquery/jquery-1.12.4.min.js"></script><![endif]--><!--[if gte IE 9]>
<!--><script src="https://t1.daumcdn.net/tistory_admin/lib/jquery/jquery-3.2.1.min.js"></script><!--<![endif]-->
<script src="https://t1.daumcdn.net/tistory_admin/lib/lightbox/js/lightbox-plus-jquery.min.js"></script>
<script>
lightbox.options.fadeDuration = 200;
lightbox.options.resizeDuration = 200;
lightbox.options.wrapAround = false;
lightbox.options.albumLabel = "%1 / %2";
</script>
<script>var tjQuery = jQuery.noConflict(true);</script><style type="text/css">.tt_article_useless_p_margin p {padding-top:0 !important;padding-bottom:0 !important;margin-top:0 !important;margin-bottom:0 !important;}</style><meta name="referrer" content="always"><link rel="icon" href="https://tistory3.daumcdn.net/tistory/990163/ca8a013b06ce40b3ad289abd1176adf1" /><link rel="apple-touch-icon" href="//img1.daumcdn.net/thumb/C180x180/?fname=https%3A%2F%2Ftistory4.daumcdn.net%2Ftistory%2F990163%2Fattach%2F49172353843544e4b6de928c623c17b8">
<link rel="apple-touch-icon" sizes="76x76" href="//img1.daumcdn.net/thumb/C76x76/?fname=https%3A%2F%2Ftistory4.daumcdn.net%2Ftistory%2F990163%2Fattach%2F49172353843544e4b6de928c623c17b8">
<link rel="apple-touch-icon" sizes="120x120" href="//img1.daumcdn.net/thumb/C120x120/?fname=https%3A%2F%2Ftistory4.daumcdn.net%2Ftistory%2F990163%2Fattach%2F49172353843544e4b6de928c623c17b8">
<link rel="apple-touch-icon" sizes="152x152" href="//img1.daumcdn.net/thumb/C152x152/?fname=https%3A%2F%2Ftistory4.daumcdn.net%2Ftistory%2F990163%2Fattach%2F49172353843544e4b6de928c623c17b8"><meta name="description" content="개인 취미 위주의 포스팅을 주로 하며
3D MAX, 드론, RC, 사진이 있는 키덜트 공간입니다.">
<!-- BEGIN OPENGRAPH -->
<link rel="canonical" href="https://js3318.tistory.com" /><meta property="og:type" content="website" /><meta property="og:url" content="https://js3318.tistory.com" /><meta property="og:site_name" content="하비스토리 (3D MAX/사진/RC/드론/키덜트)" ><meta property="og:title" content="하비스토리 (3D MAX/사진/RC/드론/키덜트)" ><meta property="og:description" content="개인 취미 위주의 포스팅을 주로 하며
3D MAX, 드론, RC, 사진이 있는 키덜트 공간입니다." ><meta property="og:image" content="https://tistory2.daumcdn.net/tistory/990163/attach/49172353843544e4b6de928c623c17b8" >
<!-- END OPENGRAPH -->
<!-- BEGIN TWITTERCARD -->
<meta name="twitter:card" content="summary_large_image"><meta name="twitter:site" content="@TISTORY"><meta name="twitter:title" content="하비스토리 (3D MAX/사진/RC/드론/키덜트)" ><meta name="twitter:description" content="개인 취미 위주의 포스팅을 주로 하며
3D MAX, 드론, RC, 사진이 있는 키덜트 공간입니다." ><meta property="twitter:image" content="https://tistory2.daumcdn.net/tistory/990163/attach/49172353843544e4b6de928c623c17b8" >
<!-- END TWITTERCARD -->
<!-- BEGIN STRUCTURED_DATA -->
<script type="application/ld+json">{"@context":"http:\/\/schema.org","@type":"WebSite","url":"\/","potentialAction":{"@type":"SearchAction","target":"\/search\/{search_term_string}","query-input":"required name=search_term_string"}}</script>
<!-- END STRUCTURED_DATA -->
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
티스토리에서 기본 제공하는 스크립트와 스타일들이 먼저 적용이 되고 그 다음에 "charset" 이 붙어 버립니다.
보통 html 책이나 사이트에 보면 기본 문서를 구성할 때 다음 소스와 같이 기입을 하라고 되어 있습니다.
<meta charset="utf-8" />
하지만 티스토리 블로그에서 저렇게 입력을 하고 html 검사를 해 보면..

이런 에러 페이지를 볼 수 있습니다.
어차피 티스토리 내부 스크립트는 저희가 수정을 할 수 없기 때문에 "charset" 관련 메타태그 부분을 수정을 해야 합니다.
약식이 아닌 전체를 풀어서 다음 소스와 같이 수정을 합니다.
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
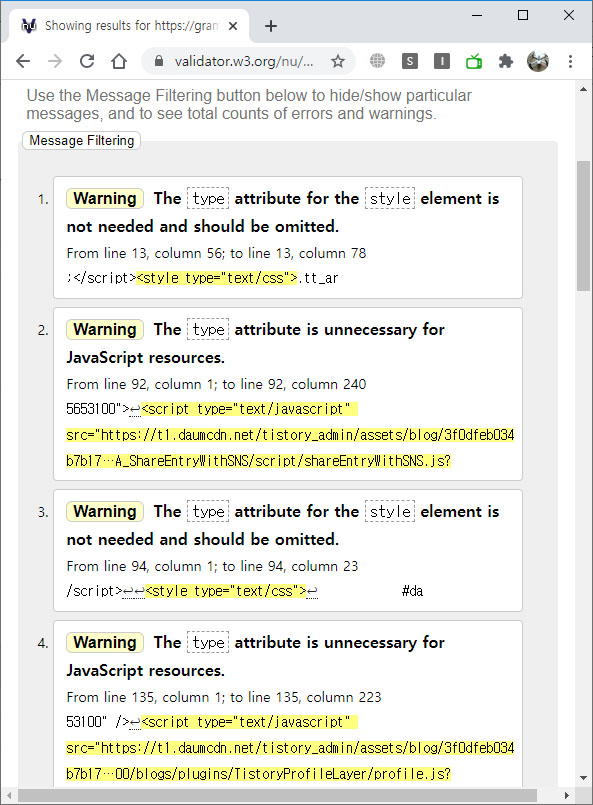
이렇게 수정을 한 뒤에 HTML 검사를 다시 해 보면..

"Error: A charset attribute on a meta element found after the first 1024 bytes."
이 에러가 사라지는 것을 알 수 있습니다.
티스토리가 자유로운 편이긴 하지만 내부에 강제적으로 들어가 있는 스크립트는 최적화도 안되어 있고 수정이 어려워 조금 아쉬운 것 같습니다.
읽어 주셔서 감사합니다.
.
.