티스토리 반응형 스킨 적용했습니다.(feat. 반응형 스킨 적용 시 유의사항)
티스토리 반응형 스킨으로 적용을 했습니다. (feat. 반응형 스킨 적용 시 유의사항)
저는 오랫동안 데스크탑은 초기의 티스토리 기본 스킨을 사용 중이었고 모바일은 티스토리에서 기본 제공하는 모바일 페이지를 사용했습니다.
그러다가 어느날 부터인가 데스크톱 페이지와 모바일 페이지가 중복이 돼서 나타나는 경우가 생기더군요.
구글 서치 콘솔에서도 뭔가 문제점들이 나오기 시작했습니다.
막상 반응형 스킨으로 변경하려고 하니 걸리는 부분이 의외로 많더군요.
완전히 제 마음에 드는 스킨도 없고요.
여기 저기 검색을 하면서 찾다가 "엠원스코리" 님 스킨이 그나마 제 취향과 비슷했습니다.
엠원스토리님 스킨을 기본으로 이것저것 편집을 했습니다.
조금씩 수정을 하다 보니 거의 일주일이 걸리네요.
오류도 있나 확인을 해야 하고 반응형이다 보니 스마트폰에서도 체크를 하고 할 일이 의외로 많습니다.
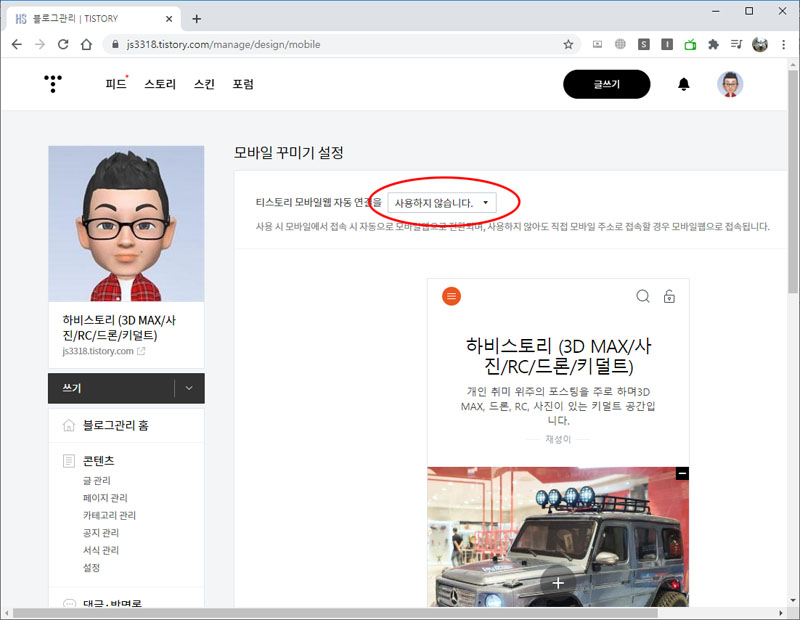
티스토리에서 반응형 스킨을 사용하기 위해서는 먼저 티스토리 설정에서
모바일 페이지를 사용안함으로 해야 합니다.

모바일 페이지를 사용한다고 하는 것은 "티스토리 주소 /m" 을 사용한다는 말입니다.
반응형 스킨은 주소가 똑같은 상태에서 각 기기 환경에 맞게 변화를 해야 합니다.
하지만 티스토리 설정에서 모바일 페이지를 사용 안 함으로 해도 주소창에 "티스토리 주소 /m"을 치면 티스토리에서 제공하는 모바일 페이지가 나오게 됩니다. (하루 빨리 개선이 되길 바라고 있습니다.)
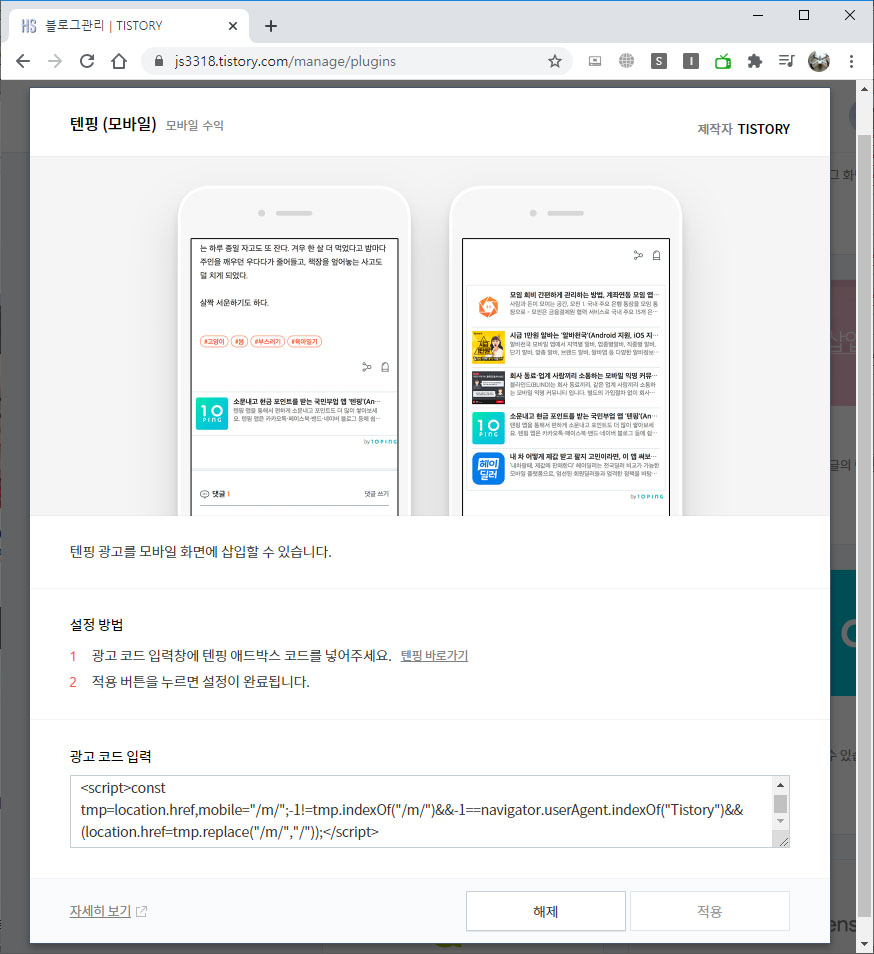
그래서 저는 잘 안 쓰는 텐핑 플러그인에 강제로 리다이렉션이 되게 하는 스크립트 코드를 적용시켜..
"티스토리 주소 /m" 으로 접속이 되면 "티스토리 주소" 로 강제 이동을 시켜 줍니다.
아쉬운 점은 텐핑 플러그인이 모바일 페이지 루트는 적용이 안되고 모바일 메인에서 다른 페이지로 들어갔을 때만 작동을 해서 모바일 페이지 메인은 적용이 안됩니다.

그리고 티스토리 어플에서는 기본적으로 티스토리 모바일 페이지가 보이게 됩니다.
반응형 스킨은 적용 결과가 보이지 않기 때문에 티스토리 어플을 통해서 들어오시는 분들은 기본 티스토리 모바일 페이를 보게 되는 것입니다.
이 부분은 티스토리 어플 차원에서 해결이 되었으면 하는 부분입니다.
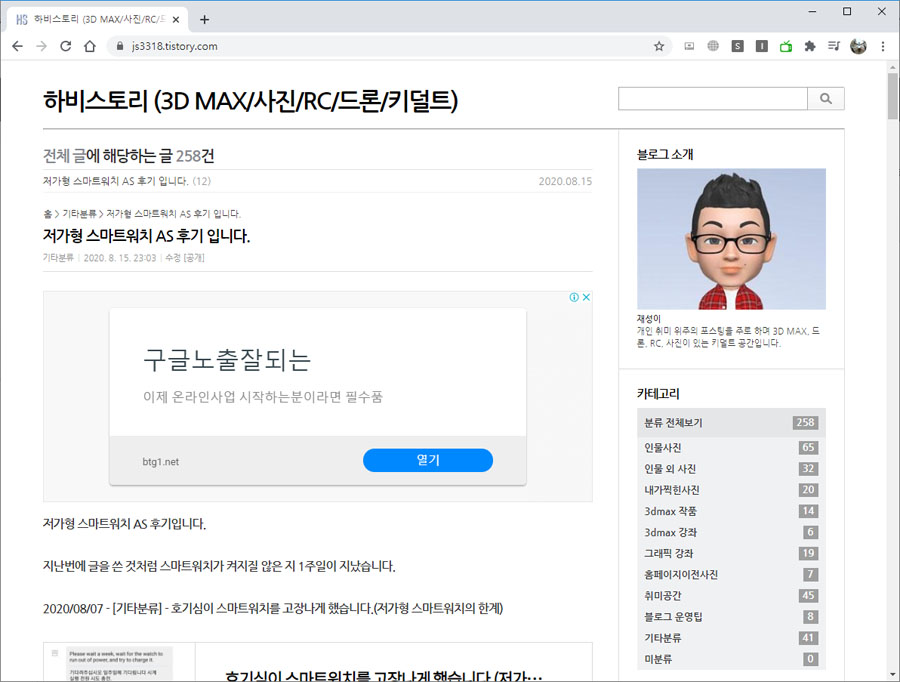
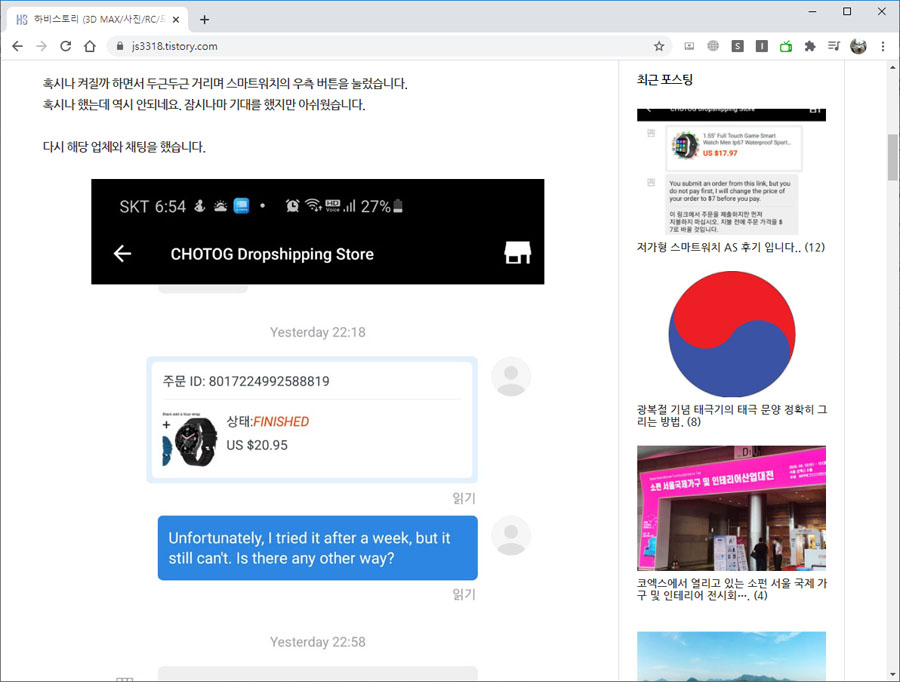
현재 바꾼 제 페이지입니다.
데스크톱에서 보이는 화면입니다.
좌측에 메인 내용이 나오고 우측 사이드 바에 프로필, 카테고리, 최신글 들이 있습니다.


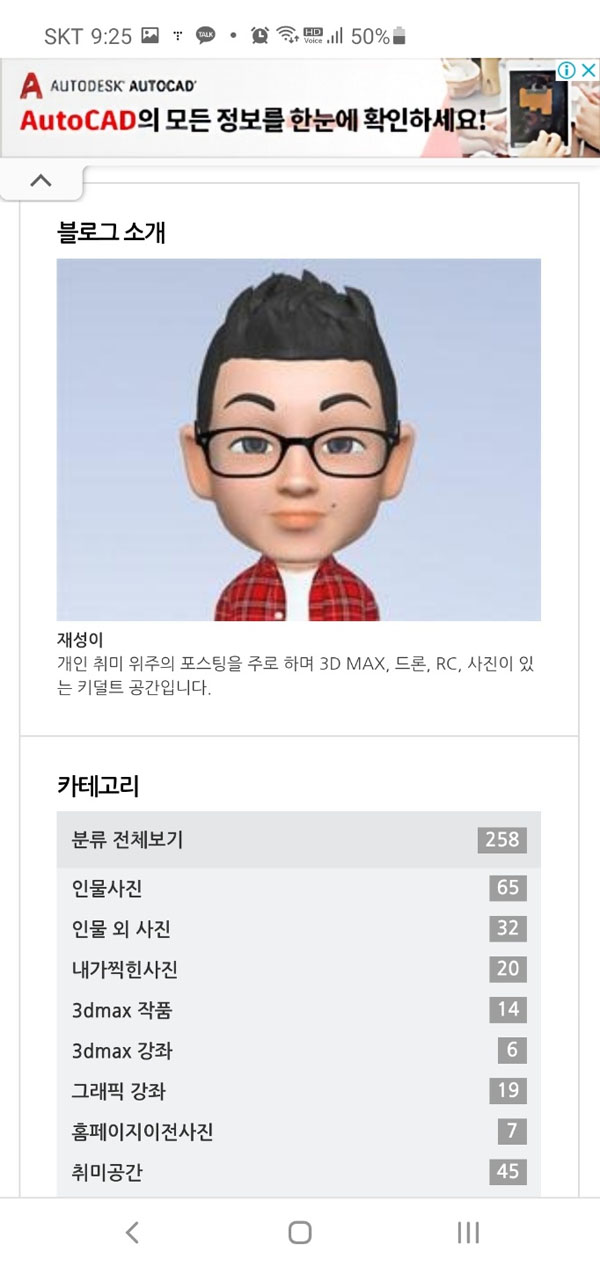
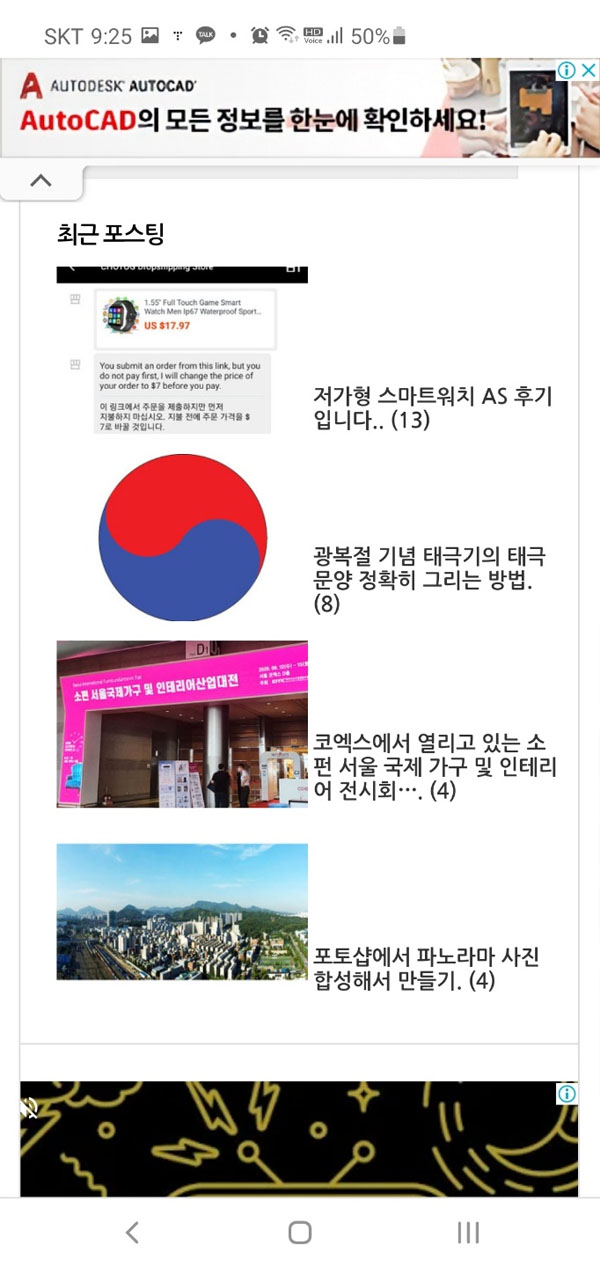
다음은 모바일 페이지입니다.
우측에 있던 사이드바가 메인의 하단으로 이동을 하며 카테고리는 메뉴 버튼으로 바뀌게 됩니다.



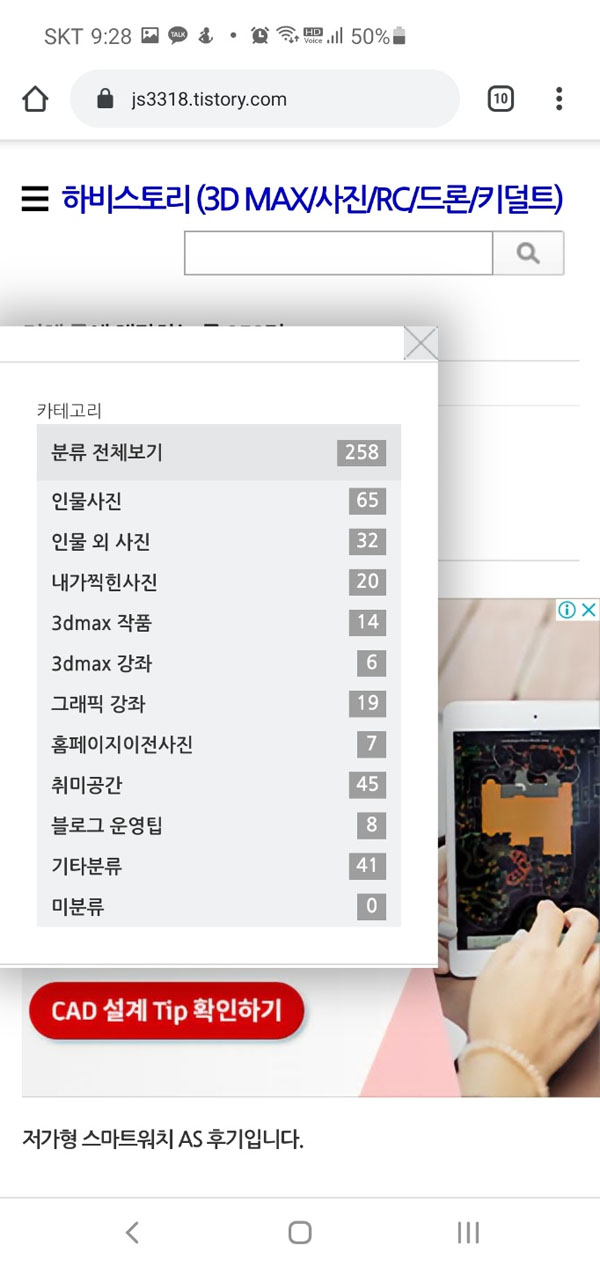
메뉴를 클릭 시 나오는 화면은 조금 밑으로 내렸습니다.
그 이유는 가끔 애드센스가 상단에 광고가 나오는 경우가 있어 그럴 때는 메뉴 부분이 겹쳐 "x" 버튼이 안 보이더군요.

오류를 최대한 잡긴 했지만 혹시 이용하시다가 에러가 나는 부분이 있으면 덧글 부탁드립니다.
읽어 주셔서 감사합니다.
.
.